streamline the way you develop apps
build responsive and accessible mobile-first projects for the web with an easy to use component library
part design system, part framework, and all awesome
grommet is a react-based framework that provides accessibility, modularity, responsiveness, and theming in a tidy package
mix, match, and make stuff
tailor composite components with grommet. embrace atomic design methods and build a library that fits your needs.
accessible is being inclusive
keyboard navigation, screen reader tags, and more. grommet provides support for W3c’s WCAG 2.1 spec.
start coding
already working on a project, starting fresh, or just want to poke around and see how all this junk works?
and start designing
sticker sheets, design patterns, app templates, and icons galore.
Hello World!
don’t take our word for it
here's what our community of designers and developers have to say about grommet
@nikmd23
Does Material Design feel too "Googly" for you? Check out @grommetux, the OSS UX framework http://bit.ly/1YWH7ea
@tomsthoughtfeed
After two hours of playing with @grommetux, I can confidently say it is the best design tool I have ever used
@linghucong
Grommet https://grommet.github.io/ great react - redux boilerplate with great user experience
@ravishtiwari
looking for Accessible @reactjs UI components, check out https://grommet.github.io @grommetux
grommet is used by folks at these fine companies
if people from these fine establishments are using it, how can it be bad?
but wait there's more
we've been hard at work on making grommet even easier to learn and use
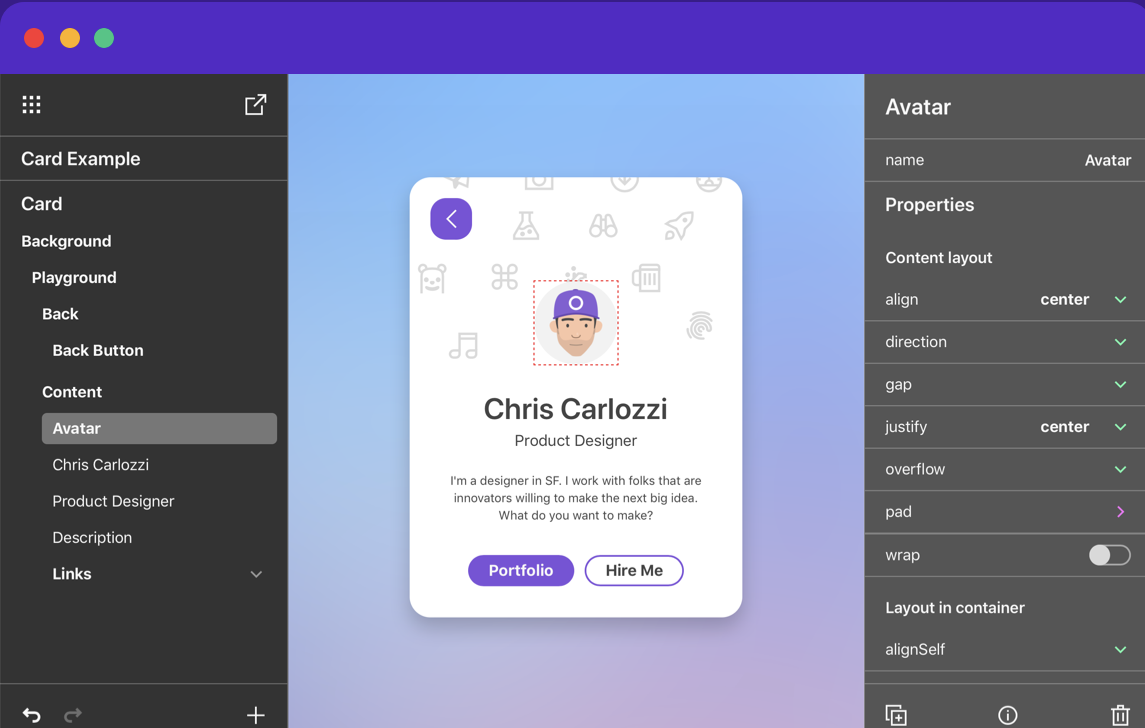
build experiences with grommet components; then publish and share your ideas with a simple wysiwg interface

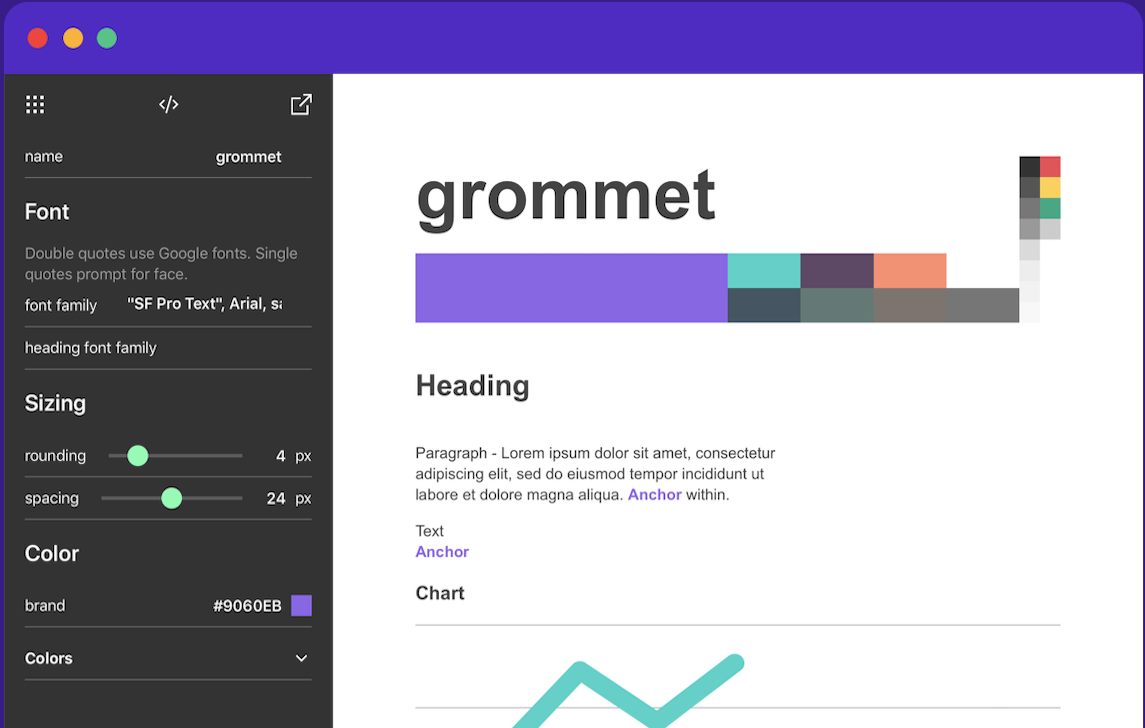
want grommet to look like your brand? plug your details in and share it or import it into to grommet designer

try grommet
we want to make grommet the best ui framework on react. so, come for the code and stay for the peeps.
Grommet is a PWA. Save it for offline reading.
maintained by the core team with the help of our contributors. you can always kick it old school with Grommet v1.
